Conteúdo
Pré-requisitos
Apresentando o FrontPage Editor
O que você vai aprender ?
Criando e personalizando uma nova página
Salvando uma página
Abrindo uma página
Formatando Caracteres e Parágrafos
Criando um Bookmark
Criando um Link
Selecionando e Modificando Links
Inserindo Imagens
Manipulando Imagens
Criando uma tabela
Formatando uma tabela
Conferindo o resultado em um browser
Objetivos:
FrontPage Editor
Ao final desta apostila, você dever saber:
- Exemplificar o uso de páginas Web
e descrever o que é a Internet.
- Definir o que é um "browser" e citar
os principais exemplos de versões deles
existentes no mercado.
- Definir o que é HTML (Hypertext Markup
Language)
- Orientar alguém sobre como obter
um "browser".
- Explicar para que serve o FrontPage
- Criar uma página web
- Visualizar a página no Front Page,
com a aparência que, aproximadamente,
ela terá quando for lida por um "browser"
- Salvar as alterações de uma
página
- Abrir uma página web
- Alterar propriedades da página
- Criar um bookmark
- Criar um link
- Inserir uma imagem
- Salvar uma imagem
- Adicionar tabelas
Pré-requisitos
Esta apostila é dirigida a quem não
tem nenhum conhecimento prévio de FrontPage.
No entanto, como o FrontPage é uma programa
utilizado para desenvolver páginas Internet,
convém que o usuário tenha noções sobre
o tema. Se este não é seu caso,
possivelmente isto não será problema,
pois terá tempo de fazê-lo ao longo do curso. Seja curioso
e pergunte !
Apresentando o FrontPage
Editor
Hoje em dia é muito difícil você
andar por ai sem ouvir falar em Internet ou
World Wide Web, não é mesmo?
Então apresentamos agora o Microsoft FrontPage,
um dos programas mais utilizados para criar e
fazer a manutenção de sites
na World Wide Web ou para criar sites
em Intranet.
Em poucas palavras, a Internet é o conjunto
de redes de computadores que estão ligados
entre si pelo mundo todo. Cada computador que
faz parte da Internet (chamado de nó) tem
um número dividido em quatro partes (IP Address)
que é único e o identifica (por
exemplo: 143.107.5.90). Desta maneira, qualquer
computador da rede pode identificar um outro.
O que cada nó faz depende das decisões de
quem controla aquela máquina. Há, por exemplo, máquinas
que respondem para outras quais as rotas para
determinado endereço, e têm tabelas
de equivalência entre nomes e números IP,
conhecidas como DNS (Domain Name
Server). Estes nomes são utilizados porque
é mais fácil para os usuários lembrarem-se de
um nome do que de um IP Address. Por
exemplo, um dos computadores que servem para e-mail
na USP é o spider.usp.br.
O e-mail (eletronic mail) é
um dos mais antigos serviços disponíveis
na Internet. Cada pessoa tem um e-mail que,
também, é único. Imagine
alguém chamado José Raimundo da Silva, que é pesquisador
da USP, e está cadastrado no spider.
Sua conta (que define, entre outras coisas, o
espaço disponível em disco, e a
quais recursos o Dr. José tem direito
no spider) é descrita com um login e uma
senha (password); suponha que o login seja
jrsilva. Quando, de qualquer lugar do mundo
e utilizando um software adequado, alguém
envia uma mensagem para jrsilva@spider.usp.br (leia
o @ como "at") inicia-se um processo em que
máquinas consultam máquinas DNS,
procurando quem conheça o spider.usp.br;
uma vez encontrado, a mensagem é enviada
a ele, que responde sobre a existência do
usuário jrsilva. Em caso afirmativo, a mensagem
é colocada em um tipo de "caixa" (um
local do disco do spider) que o Dr. Silva
pode abrir através de sua password.
Em caso negativo, quem enviou a mensagem, que
também tem um endereço de e-mail,
recebe um aviso do ocorrido.
Uma Intranet nada mais é do que uma
"Internet fechada", um sistema semelhante
à Internet, com IP Addresses
locais. Como estes números são escolhidos
por um administrador local (geralmente um indivíduo
tecnicamente habilitado que é o responsável
pela instalação dos programas, logins e
sistemas de segurança das passwords),
endereços que pertencem a outros nós
da Internet podem ser repetidos, mas isto
não cria nenhum conflito, porque estes não
são vistos pelo resto da Internet. O computador
que coordena uma Intranet, chamado de server (servidor),
geralmente é um nó da Internet
e tem um IP address oficial. Nesta
máquina são instalados programas que
"mascaram" os endereços locais: para a Internet
só existe o server, mas este "conhece"
as máquinas locais e, baseado no IP "fajuto"
delas, repassa as requisições destas
máquinas locais para a Internet
e vice-versa.
O w.w.w. (world wide web - ao
pé da letra: larga teia mundial) é
um serviço mais recente, igualmente instalado
em nós da Internet, mas que disseminaram-se
amplamente. Trata-se de um sistema de páginas
que são escritas em html (Hypertext
Markup Language) que, aproveitando-se das conexões
já existentes, servem para distribuir qualquer
tipo de dado, como textos, sons, imagens, vídeos,
animações, etc. Aparecem novos recursos
com freqüência e as páginas
aprimoram-se continuamente, em uma feroz concorrência
para chamarem a atenção dos usuários.
O html é um texto com comandos que
precisam ser interpretados por programas especiais,
os browsers, cujos representantes mais
proeminentes são o NetScape e o Internet Explorer.
Há nós que se especializaram em
ajudar os usuários a encontrarem o assunto
que desejam dentro deste mar crescente de dados,
oferecendo ferramentas de busca dentro da própria
web. As páginas web têm, como
os nós, seus IP address, ou
nomes para facilitar a memorização.
Um conjunto de páginas web,
ligadas entre si (ie, que têm links entre
si) ao redor de algum assunto, compõem um site.
Além disto, podem existir links
com páginas de outros sites. Como
estas máquinas guardam as páginas web
em arquivos que apontam umas às outras,
cada página acaba tendo um endereço específico.
Por exemplo, a USP tem um site, cujo endereço
é http://www.usp.br. A Faculdade
de Medicina tem um site subordinado ao
site da USP, que pode ser alcançado pelo primeiro
ou diretamente, cuja página inicial está em http://www.usp.br/medicina.
Onde entra um programa do tipo do FrontPage ?
O html é uma linguagem que, como
ocorre com linguagens de programação,
exige que que está construindo uma página
para a web faça um trabalho abstrato, dominando
a sintaxe de diversos comandos, imaginando o resultado
que o browser vai gerar ao interpretar
estes comandos. Não é um trabalho
fácil, nem agradável. Para que tenham
uma idéia, veja um exemplo de página em html:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD
HTML//EN">
<html>
<head>
<title>Inversão Térmica</title>
<meta name="GENERATOR" content="Microsoft
FrontPage 1.1">
</head>
<body background="fbcloud.gif" bgcolor="#FFFFFF">
<table width=100%>
<tr><td valign=top width=25%><table
width=100%>
<tr><td width=100%><strong>autoria:<br>
Prof. Dr. György Böhm</strong><p><a
name="veja"><strong>parte de:</strong></a><strong><br>
</strong><a href="poluicao.php"><strong>A
Poluição do Ar<br>
de São Paulo</strong></a>
</p>
</td></tr>
</table>
<p align=center>  </p>
</td><td colspan=3 width=72%><dl>
<div align=center><center>
<dt><a name="inicio"><font
color="#800000"><font size=6>INVERSÃO
TÉRMICA</font></font></a></dt>
</center></div>
</dl>
<hr width=70%>
<dl>
<dt><font color="#408080"><font
size=6>O</font><font size=4>
deslocamento de ar na superfície
da terra é de todos conhecido : é
o vento. O que é menos lembrado é
que este deslocamento tem duas direções
: horizontal e vertical. O vento horizontal
é muito usado para a impulsão
de veleiros e a sua ausência, pouco
apreciada pelos esportistas, é conhecida
como calmaria. Os movimentos verticais são
essenciais nos vôos de planadores,
asas delta e de toda sorte de aves. Sua ausência
é denominada de inversão.<br>
<br>
</font><font size=6>O</font><font
size=4> deslocamento vertical de massas de
ar deve-se ao esfriamento progressivo da atmosfera
com a altitude. Na superfície da
terra está quente e, a medida que
sobe, fica cada vez mais fria. Deste modo, haverá
vento vertical e os poluentes dispersam com
facilidade (lado esquerdo da figura). Porém,
se uma camada de ar quente interrompe este esfriamento
gradual, ou seja, ocorre uma inversão
térmica, haverá uma parada
no deslocamento vertical da massa de ar (lado
direito da figura).</font></font></dt>
</dl>
<table width=100%>
<tr><td align=center width=100%><img
src="inversao.jpg" align=bottom width=291
height=153></td></tr>
</table>
<dl>
<dt><font color="#408080"><font
size=4>E quanto mais próximo for
da superfície a inversão
térmica, digamos a 200-300 metros
de altitude, maior será a concentração
dos poluentes em cima da cidade. Este fenômeno
pode ser visto com freqüência
sobre a cidade de São Paulo porque
o ar poluido fica completamente separado do ar
puro pela inversão térmica.</font></font></dt>
</dl>
</td></tr>
<tr><td valign=bottom><a href="#inicio"><img
src="b-topo.gif" align=bottom border=0 width=92
height=24><br>
</a><img src="b-artigo.gif" align=bottom
width=92 height=24><a href="#inicio"><br>
</a><a href="../../publico/publico.php"><img
src="b-sespub.gif" align=bottom border=0
width=92 height=24><br>
</a><p><a href="../../sobre.php"><img
src="e-sobre.jpg" align=bottom border=0
width=72 height=69></a> </p>
</td><td width=73%><table width=100%>
<tr><td align=center width=100%><img
src="invterm2.jpg" align=bottom width=196
height=170></td></tr>
</table>
</td></tr>
</table>
</body>
</html>
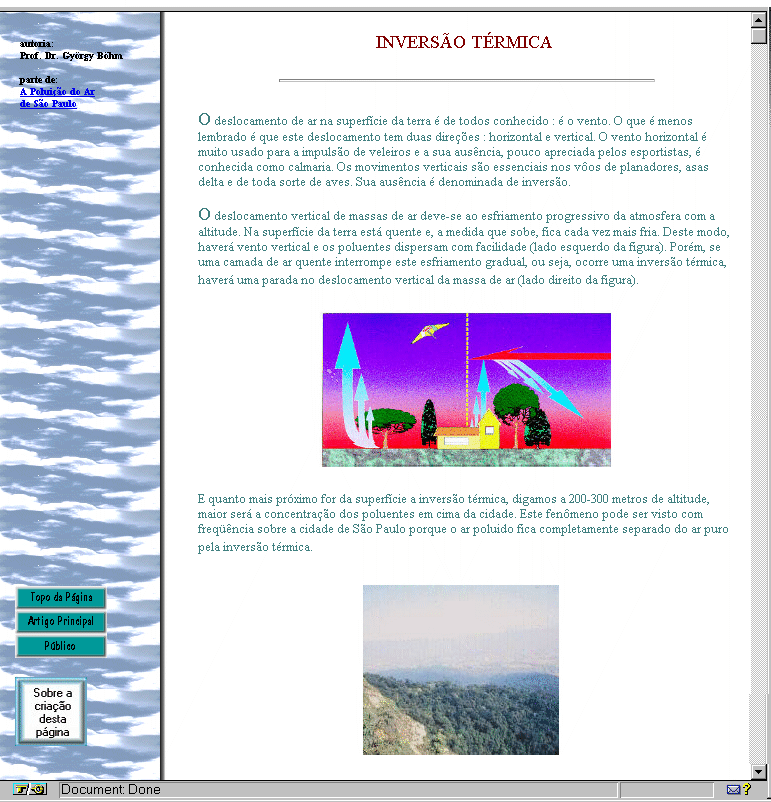
No início da web, esta era a única
maneira de criar uma página. Neste exemplo,
quando interpretada, o aspecto desta página
é o seguinte:

O FrontPage é um dos programas que facilita
a construção de páginas,
permitindo que você trabalhe na página (quase) como
o browser a vê, e gera o html
para você. As imagens que aparecem na página,
em formato gif ou jpg, são geradas por
um editor de gráficos qualquer, e sua localização
precisa ser apontada pela página (cada
imagem acaba tendo um endereço qualquer, também, cujo
aspecto é algo como http://www.usp.br/medicina/imagem/logotipo.jpg).
O que você
vai aprender ?
FrontPage Editor é como um editor de texto,
que gera o código html, que contém
toda a formatação que você
escolheu.
Com esta apostila você aprenderá como
usar o principais recursos do FrontPage Editor
e como montar uma página web. Quando
você terminar, você pode verificar
se está pronto para produzir suas primeiras páginas
verificando a lista de objetivos que aparece no início
deste texto. Não tente dominar todo o FrontPage
de uma vez: esta apostila procura lhe dar os passos
iniciais; explore os menus que são, em
grande parte, intuitivos, para encontrar outras
capacidades do html.
Criando e personalizando
uma nova página
Para criar uma nova página, escolha no menu
File, New. Quando aparecer
a caixa de diálogo, escolha Normal Page
e OK.*
*se o FrontPage que você
está usando não traz
"templates" previamente configurados, isto
não funcionará.
Uma maneira de contornar este problema é
clicar
sobre o ícone  , na Standard Toolbar, que cria
, na Standard Toolbar, que cria
uma "Normal Page" sem passar pela caixa de
diálogo
mencionada acima. Caso você não esteja
vendo este
ícone na barra de ferramentas, verifique
o menu
View e ative o  ao lado do ítem Standard Toolbar:
ao lado do ítem Standard Toolbar:

Agora você pode começar pelo comando
de Propriedades da Página (Page Properties),
escolhendo File e Page Properties
ou clicando no botão
direito do mouse sobre a página para abrir
uma caixa de diálogo com as seguintes funções:
Title: adiciona título
para página;
Background Image:
insere imagem de fundo;
Use Custom Background
Color: insere cor de fundo;
Use Custom Text Color:
atribui cores para o texto (que tem que ser
selecionado antes);
Use Custom Link Color:
atribui cores para os links;
Use Custom Visited Link
Color: atribui cores aos links já
visitados (o padrão é azul
para os links que ainda não
foram usados, e violeta para os que já foram consultados
pelo usuário do browser);
Use Custom Active Link Color: atribui cores
aos links quando clicados.
Você pode digitar o seu próprio texto
ou então inserir um arquivo texto a partir
de qualquer editor (como o Word, WordPad, NotePad,
WordPerfect, etc.) usando os comandos Edit, Copy
e Edit, Paste (Crtl C e Crtl V)
como é convencional no ambiente Windows.
Experimente estes recursos.
Salvando uma página
É o procedimento padronizado dos programas
que rodam sob Windows. Na primeira vez que você
tentar salvar (File, Save), você
verá a caixa de diálogo Save As, que
solicita um nome e trará as opções
para você salvar seu arquivo.
Instrução: Para salvar um
arquivo, escolha File, Save, forneça
um título da página (se ainda
não o fez) e veja se o nome da página
que o programa automaticamente assumiu (em Page URL)
é conveniente (em geral não
é). Depois clique em As File,
localize o diretório onde deseja gravar
o arquivo e confirme com OK.
Abrindo uma página
FrontPage pode trazer alguns padrões além
do html que ele interpreta normalmente.
Estes formatos são úteis quando
temos um texto pronto e formatado em outro programa
do Windows e gostaríamos de transformá-lo em html
para colocá-lo à disposição
da comunidade web. O RTF (Rich Text Format)
e TXT (Text Only) são
alternativas possíveis. Por exemplo,
se você tem um texto editado em um arquivo
DOC do Word, e quer transferi-lo para o
FrontPage, pode tentar o RTF, pois este
tende a preservar mais a formatação (negritos, itálicos,
etc.). O formato TXT e o tradicional Copy, Paste
do Windows podem aumentar seu trabalho.
Instrução: Abra o Word
e experimente estes métodos para poder
ver o que acontece.
Se o seu arquivo já está num padrão
que o FrontPage possa identificar, basta acessar
File, Open
File, informar o diretório onde está o seu
arquivo e confirmar a abertura. O FrontPage, por
"default" abre arquivos html. Se não
for esse padrão, basta procurar os padrões
aceitos em Files of Type e escolher
o seu padrão que deseja.
Formatando Caracteres
e Parágrafos
Uma vez que você definiu como desenvolver seu
site, provavelmente quer harmonizá-lo de
uma forma clara e que chame a atenção
do seu público-alvo.
Seus parágrafos não precisam ficar alinhados
à esquerda, todo o seu texto não
tem que manter a mesma cor e tamanho nem o background
das suas páginas precisa ser
monótono. Você pode mudar tudo isso fácil
e rápido no FrontPage Editor.
O Editor lhe dá muitas opções
de formatos
de caracteres em diferentes tamanhos, cores e
estilos. Para modificá-los você
deve, primeiro, selecionar o texto que será
afetado (como faz com o Word) e escolher
Format, Characters, abrindo a caixa
de diálogo Character Styles. Pela barra
de ferramentas você também pode aumentar
ou diminuir as fontes, clicando nos ícones
 e
e  , assim como mudar a cor do texto ou mesmo atribuir
recursos como Bold, Italic, Underline
e Typewriter
Font. Você também pode inserir
bullets, números e identar parágrafos.
, assim como mudar a cor do texto ou mesmo atribuir
recursos como Bold, Italic, Underline
e Typewriter
Font. Você também pode inserir
bullets, números e identar parágrafos.
Criando um Bookmark
Um bookmark serve para criar links internos
em uma página html, causando saltos
de um trecho para outro.
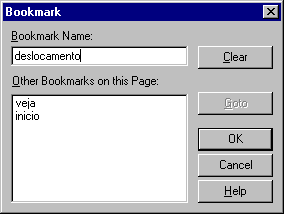
Para criar um bookmark, faça o seguinte:
Selecione um ou mais caracteres do texto que será
o bookmark.
Escolha Edit, Bookmark. Vai aparecer uma
caixa de diálogo.
Entre com o nome do bookmark em Bookmark Name.
Procure dar nomes intuitivos, porque depois,
quando você for criar um link para
um bookmark você precisará
selecionar o bookmark de uma lista.
Além disto, o nome do bookmark
aparece para o usuário, e é melhor que ele seja
descritivo do que está apontando. Se sua página
já inclui outros bookmarks,
eles aparecerão na caixa de diálogo.

Clique OK depois de criar um nome. Os textos
marcados como bookmark serão
indicados na tela se você ativar View, Format
Marks.
O botão Goto, que aparece
na caixa de diálogo acima serve para que
você desloque-se rapidamente para um dos
bookmarks da página corrente, bastando
selecioná-lo antes de clicar o botão.
Para remover um bookmark, selecione-o e escolha
Edit, Bookmark. Na caixa de diálogo,
clique em Clear. A caixa
de diálogo fecha e o bookmark é
removido.
Criando um Link
Links, às vezes chamados de hotspots
ou hyperlinks, são conexões
de um ponto para outro. Em um site, clicar em
um link vai guiá-lo para outra localização
(URL). Você pode "linkar" de
uma página para outra, para imagens, ou apontando
para bookmarks da página corrente ou de uma outra
página.
Para criar um link, selecione o trecho do texto que
você quer que apareça para o usuário,
geralmente em azul e grifado, e escolha Edit,
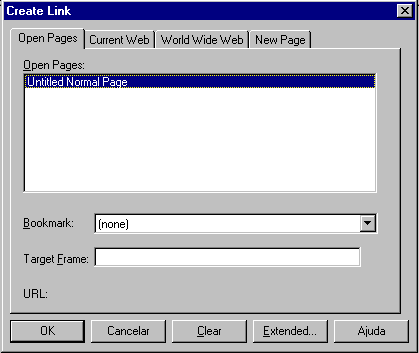
Link. A caixa de diálogo de Criação
de Links aparecerá com 4 tabelas que permite
você criar diferentes tipos de link.

Open Pages - permite que você crie
um link para qualquer página ou
para um bookmark em uma página que
esteja simultaneamente aberta no seu FrontPage.
A lista Open Pages, mostra as páginas
abertas. Basta selecionar uma delas e clicar OK
para criar este link. Para apontar para um bookmark
em uma página, selecione a página
(para que o FrontPage busque a lista dos bookmarks
da página escolhida), aponte o bookmark
que deseja e clique OK.
Enquanto você faz isso, o FrontPage mostra no botão
da caixa de diálogo, o endereço
relativo da seleção corrente.
Current Web - permite você linkar
para qualquer página ou bookmark no site
corrente. Se estiver ativado,
você pode clicar em Browse para selecionar
uma página como destino para seu link.
Se o seu link destino é um bookmark, você pode
digitar o nome do mesmo na página escolhida.
Para desfazer um link prévio, clique
no botão Clear. O FrontPage mostra
o endereço URL relativo. Clique OK para
criar o link e fechar a caixa de diálogo.
World Wide Web - permite você linkar
para um endereço qualquer fora do seu site.
Selecione o tipo de protocolo na lista e o FrontPage
indicará o uso do protocolo baseado na
sua escolha. Depois entre com o endereço
desejado para criar um link. Use o botão
Clear para apagar a seleção. Use OK para
confirmar a criação do link e
fechar a caixa de diálogo.
New Page - permite você linkar para
uma página no site corrente, mas
que ainda não foi criada. Entre com o título
da página e o futuro endereço URL
da página. Se você preferir, use os botões opcionais
para selecionar entre editar ou adicionar uma
página imediatamente. A linha URL mostra
o endereço relativo da sua seleção.
Como sempre, clique no botão Clear para
apagar a seleção. Clicando OK, o FrontPage
fecha a caixa de diálogo e cria a página
e o link.
Selecionando e Modificando
Links
Selecionando um link: Tudo que
você precisa fazer para selecionar um link
é clicar em qualquer
área identificada como link.
Removendo um link: para remover
um link, selecione-o e depois escolha Edit,
Unlink . O link selecionado é
removido, mas os outros da lista permanecem.
Editando um link: Para mudar
o que um link aponta, selecione-o e depois
escolha Edit, Link e faça as alterações
desejadas.
Inserindo Imagens
Para montar páginas web, seu computador
local deve reproduzir a árvore de diretórios
que aparecerá no server que vai
manter sua página no ar. O caso mais simples
possível é o que mantém as páginas
*.php e as imagens que ela contém no mesmo
diretório.
Para ter imagens em suas páginas, em primeiro
lugar você deve ter um editor de imagens
e deve salvá-las nos locais adequados.
O FrontPage incorpora as imagens a partir de Insert,
Image,
From File, apontando-se a imagem
desejada. Na Internet os formatos utilizados
são GIF e JPG.
Uma dica: o Windows 95 é intrometido
e costuma alterar maiúsculas e minúsculas
nos nomes de seus arquivos, se você não
interferir. Você deve estar sempre atento
para forçar que todas as letras estejam
em minúsculas. Se não tomar este cuidado,
nada parecerá estar errado enquanto testar suas páginas
no seu micro, mas, quando sua página
for colocada no ar, dependendo do sistema operacional
do server distinguir maiúsculas
de minúsculas nos nomes dos arquivos,
os links não funcionarão mais.
Manipulando Imagens
Primeiro certifique-se de que View,
Image Toolbar esteja
ativado por um sinal que lembra uma letra "v".
Como o FronPage Editor apresenta poucos recursos
nessa área, o ideal é utilizar um
software próprio de manipulação
de imagens, mas na falta de outro este pode "quebrar
seu galho".
Um recurso bastante aproveitado é o de transparência,
que pode ser utilizado com GIFs, selecionando
o ícone Make Transparent na
barra de ferramentas e indicando sobre a figura
qual é a cor transparente naquela imagem.
Criando uma tabela
As tabelas servem para auxiliar a distribuir o texto
em sua página web, mais do que para serem
usadas apenas como tabelas. Clique em Table
ou utilize o ícone que representa Insert
Table na barra de ferramentas. Defina o número
de linhas e colunas, o alinhamento, a largura
da borda, a espessura da borda interna e externa,
o espaçamento entre as linhas e o tamanho
em porcentagem ou pixels da tabela.
Formatando uma tabela
Cuidado com a posição do cursor e o
que está selecionado na tabela antes de
modificar sua formatação. O menu
Table pode ajudá-lo em várias seleções
e alterações de uma tabela. Podemos
interferir em propriedades de uma tabela toda
ou de uma célula de uma tabela. Uma outra
maneira de acessar estas propriedades é clicar
o botão direito do mouse sobre a célula ou células
selecionadas:
Table Properties: descreve o aspecto geral
da tabela;
Cell Properties: alinhamento do texto dentro
da célula, tamanho da célula
em porcentagem ou em pixels;
Insert Rows or Columns:
insere linhas ou colunas a partir da posição
do cursor;
Insert Cell: insere
uma nova célula;
Insert Caption: permite
a inserção de uma linha (quando
não há) acima da tabela;
Merge Cells: permite mesclar
ou unir as células selecionadas;
Split Cells: divide as células
em pedaços menores;
Select Cell: seleciona
a célula a partir da posição
do cursor;
Select Row: seleciona
a linha a partir da posição
do cursor;
Select Column: seleciona
a coluna a partir da posição
do cursor;
Select Table: seleciona
toda a tabela em que o cursor está;
Conferindo o resultado
em um browser
Para visualizar suas páginas depois de prontas,
abra-as em um browser qualquer, para conferir
os links e o aspecto do seu trabalho.
Se quiser ver como ficou o html que o FrontPage
gerou, basta escolher View, HTML.